写在前面的废话
在写关于SignalR的学习笔记之前研究了几天的webSocket,毕竟这才是未来的技术趋势,虽然很早就听说过WebSocket,但是并没有在实际项目中遇到过,所以也就没有深入研究。通过这几天的研究发现WebSocket虽好,但是实现起来还是蛮繁琐的(有第3方封装好的库可以直接调用),特别是对于握手成功之后数据帧的解析,这需要对RFC6455非常了解。而且IE10以下的浏览器并不支持,而且服务端也得IIS8及以上才支持。
通过百度各位大牛的足迹,了解到了SignalR,这货是微软封装好的基于B/S架构下的即时通讯组件,说白了就是如果条件支持,它就使用WebSocket技术来进行浏览器与服务器的实时通信,如果使用者的环境不支持的话,它就会采取Ajax轮循的方法来达到这一目的。而且还不用你解析WebSocket的数据帧,同时又能兼顾那些舍不得升级系统的老忠户,这不是一举两得么?
不过说真的,做为技术人员,学习最原始的WebSocket,并自己写代码去实现握手及解析数据帧,那是非常棒的一件事,只能说是有百利而无一害,不过这都是后话了。
关于这篇文章
首先声明这篇文章不是我的原创(有那心,没那能力哎!),充其量只是个学习笔记,如果有兴趣的话,请参考原文:Getting Started with SignalR 2,好了不说废话了,咱们就来讲一下如何利用SignalR来实现一个即时聊天的页面,聊天界面如下图所示。

创建项目
我使用的是Visual Studio 2015,下面的步骤也是基于vs2015来的,其它版本应该类似。
1.使用vs创建一个新的ASP.NET Web Application

2.在选择新建项目对话框中,选择Empty模板,然后点击OK创建项目

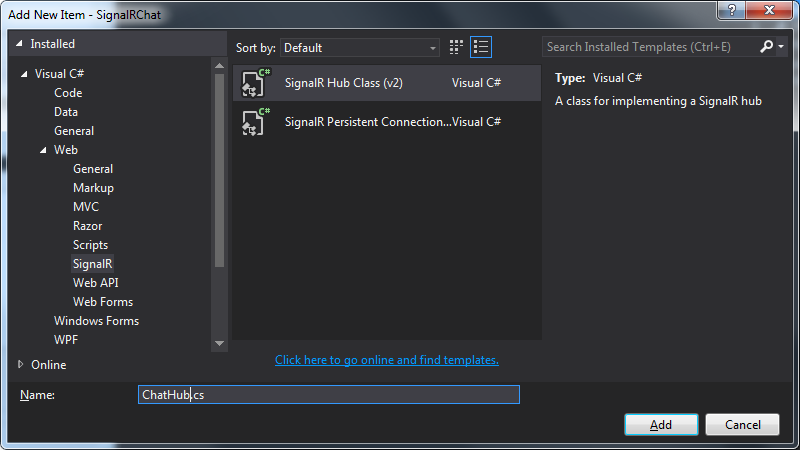
3.在Solution Explorer,右击该项目,选择Add--New Item,然后选择Visual C#--Web--SignalR菜单,接着选中SignalR Hub Class(v2)选项,然后输入文件名ChatHub.cs后,创建文件。
注意:可以使用NuGet命令 ```
install-package Microsoft.AspNet.SignalR

4.然后在**ChatHub**类中输入下面这段代码。
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// 客户端通过调用broadcastMessage来获取数据
Clients.All.broadcastMessage(name, message);
}
}
}
5.在**Solution Explorer**中,右击项目,然后添加一个名为**Startup**的类,然后输入下面这段代码。
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRChat.Startup))]
namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
6.在项目中添加一个静态网页文件,并命名为**index.html**,然后右击该网页文件,并选择**Set As Start Page**
7.在**Index.html**中输入下面的代码,注意引用正确的文件名。
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-1.10.2.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.1.2.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
8.保存项目,并按F5运行
## 运行结果
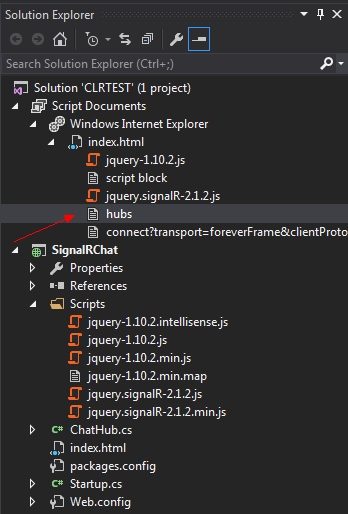
项目运行起来后,同时用多个浏览器打开的,输入各自的姓名之后,就能够实现即时通讯了。回到我们的vs,还能够看到自动生成的hubs脚本文件,如下图所示。

## 其它想说的话
使用SignalR,很容易就可以实现B/S模式下的即时通讯。
### 服务端
在**ChatHub**类中,可以看到它继承自**Microsoft.AspNet.SignalR.Hub**。在这个类(**ChatHub**)中定义的公共方法可以被网页内的脚本访问(服务器端的方法名和类名都会被默认设置为首字母小写的方式,想要自定义名称的话,可以参考**HubName**和**HubMethodName**这两个类)
在这段代码中(**ChatHub**类),客户端通过调用**ChatHub.Send**方法,并把名称和消息内容做为参数传递给**ChatHub**。而**ChatHub**则通过**Clients.All.broadcastMessage**方法把该消息广播给所有客户端。
### 客户端
客户端通过**jquery.signalR.js**和**signalr/hubs**来与服务器进行通信,首先它要声明一个代理。
var chat = $.connection.chatHub
然后它要再声明一个回调函数,这个回调函数主要是为了让服务器进行调用,从而将数据推送到客户端。
chat.client.broadcastMessage = function (name, message) {
//TODO:接收服务器推送的消息
};
而下面的代码则是为了确保在将消息发送到服务器之前已经与服务器建立了连接。
// 与服务器建立连接后才能发送消息到服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用服务器端的ChatHub.Send方法,并把消息发送到服务器
chat.server.send("name", "message");
});
});SignalR入门篇的更多相关文章
-
[置顶]
 MVC中使用signalR入门教程
一.前言:每次写总要说一点最近的感想 进入工作快半年了,昨天是最郁闷的一天,我怀疑我是不是得了"星期一综合征",每个星期一很没有状态.全身都有点酸痛,这个可能一个星期只有周末才打一 ...
-
Membership三步曲之入门篇 - Membership基础示例
Membership 三步曲之入门篇 - Membership基础示例 Membership三步曲之入门篇 - Membership基础示例 Membership三步曲之进阶篇 - 深入剖析Pro ...
-
spring boot(一):入门篇
构建微服务:Spring boot 入门篇 什么是spring boot Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框 ...
-
1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
-
一个App完成入门篇(七)- 完成发现页面
第七章是入门篇的倒数第二篇文章了,明天整个APP将进入收官. 本节教程主要要教会大家使用二维码扫描和用do_WebView组件加在html页面. 导入项目 do_WebView组件 扫描功能 自定义事 ...
-
[原创]Linq to xml增删改查Linq 入门篇:分分钟带你遨游Linq to xml的世界
本文原始作者博客 http://www.cnblogs.com/toutou Linq 入门篇(一):分分钟带你遨游linq to xml的世界 本文原创来自博客园 请叫我头头哥的博客, 请尊重版权, ...
-
转:OSGi 入门篇:模块层
OSGi 入门篇:模块层 1 什么是模块化 模块层是OSGi框架中最基础的一部分,其中Java的模块化特性在这一层得到了很好的实现.但是这种实现与Java本身现有的一些模块化特性又有明显的不同. 本文 ...
-
转:OSGi 入门篇:生命周期层
OSGi 入门篇:生命周期层 前言 生命周期层在OSGi框架中属于模块层上面的一层,它的运作是建立在模块层的功能之上的.生命周期层一个主要的功能就是让你能够从外部管理应用或者建立能够自我管理的应用(或 ...
-
【three.js详解之一】入门篇
[three.js详解之一]入门篇 开场白 webGL可以让我们在canvas上实现3D效果.而three.js是一款webGL框架,由于其易用性被广泛应用.如果你要学习webGL,抛弃那些复杂的 ...
随机推荐
-
将UTF8编码的3字节中英文转成2字节中英文.
1. 首先要考虑将String转成一个bytes的数组, 每个汉字是3个bytes, 英文或者标点是1个byte. 2. 然后去判断一下每一个byte的前面几个bit, 看下面的表, 1个byte的字 ...
-
Tex使用
表格标题改变成中文的"表": \renewcommand{\tablename}{表} 同样图片的Figure改为中文的“图”: \renewcommand{\figurename ...
-
mysql开启慢查询方法(转)
1,配置开启 Linux: 在mysql配置文件my.cnf中增加 log-slow-queries=/var/lib/mysql/slowquery.log (指定日志文件存放位置,可以为空,系统会 ...
-
【WCF--初入江湖】05 WCF异步编程
05 WCF异步编程 一.服务设计最佳实践 在设计之初,是否用异步,应该由客户端来决定,而不应该去考虑服务的调用者调用的方式. 优点:充分利用多核CPU, 改善用户体验 缺点:滥用异步,会影响性能 二 ...
-
wikioi 3027 线段覆盖 2
题目描述 Description 数轴上有n条线段,线段的两端都是整数坐标,坐标范围在0~1000000,每条线段有一个价值,请从n条线段中挑出若干条线段,使得这些线段两两不覆盖(端点可以重合)且线段 ...
-
KVM 虚拟化基本搭建
KVM虚拟化技术 KVM是基于x86架构上Linux操作系统的全虚拟化解决方案 ,在Centos6.3系统中,kvm已经被集成到内核中,相当于使用内核来做虚拟机管理程序.由于KVM本身就工作于内核环境 ...
-
Django+Bootstrap+Mysql 搭建个人博客(一)
1.1.环境搭建 (1)虚拟环境 mkvirtualenv website pip install django==1.11.7 (2)创建项目和app:website和blog (3)设置中文set ...
-
ADB Fix error : insufficient permissions for device
Ubuntu 15中在使用中Android开发板时,命令行下输入adb devices.adb shell会提示insufficient permissions for device. 通常重启下ad ...
-
Python写一个根据日期计算是星期几的模块
import datetimedef get_week_day(date): week_day = { 0: '星期一', 1: '星期二', 2: '星期三', 3: '星期四', 4: '星期五' ...
-
Linux rpm 命令参数使用详解[介绍和应用]
RPM是RedHat Package Manager(RedHat软件包管理工具)类似Windows里面的“添加/删除程序” rpm 执行安装包二进制包(Binary)以及源代码包(Source)两种 ...
