一、一入transform深似海
一个普普通通的元素,如果应用了CSS3 transform变换,即便这个transform属性值不会改变其任何表面的变化(如scale(1), translate(0,0)),但是,实际上,对这些元素还是造成了写深远的影响。所谓表面无恙,内心奔溃的真实写照。

以下就是自己列举的几个比较有代表性的表现示例,欢迎补充!
二、transform提升元素的垂直地位
我们可能都知道这样一个规则,当遭遇元素margin负值重叠的时候,如果没有static以外的position属性值的话,后面的元素是会覆盖前面的元素的。例如下面,后面的妹子覆盖了前面的妹子:

<img src="mm1"><img src="mm2" style="margin-left:-60px;">
在transform出现之前,这个规则一直很稳健;但是,自从transform降临,这个规则就变了。元素应用了transform属性之后,就会变得应用了position:relative一个尿性,原本应该被覆盖的元素会雄起,变成覆盖其他元素,修改为如下代码:
<img src="mm1" style="-ms-transform:scale(1);transform:scale(1);"><img src="mm2" style="margin-left:-60px;">


若想近距离体验,您可以狠狠地点击这里:CSS3 transform覆盖后面的重叠元素Demo
只要是支持transform元素的浏览器,包括IE9(-ms-), 都会提高普通元素的垂直地位,使其覆盖其他元素而不是被覆盖。
更新于2016年1月9日
这种特性底层原理是层叠上下文,具体可参见“深入理解CSS中的层叠上下文和层叠顺序”一文。
三、transform限制position:fixed的跟随效果
我们应该都知道,position:fixed可以让元素不跟随浏览器的滚动条滚动,而且这种跟随效果连它的兄弟们position:relative/absolute都限制不了。但是,真是一物降一物,position:fixed固定效果却被小小的transform给干掉了,直接降级变成position:absolute的蛋疼表现。
例如下面示意代码:
<p style="transform:scale(1);"><img src="mm1.jpg"style="position:fixed;" /></p>
结果,本来应该不跟着滚动条滚动的傲娇fixed元素,变成absolute一样的行为表现,比方说下面这个妹子,其position属性值1000%是fixed,但是,却大失所望跟着滚动条混了,归根结底就是父元素加了个小小的transform属性值。

若想近距离体验,您可以狠狠地点击这里:transform使position:fixed元素absolute化Demo
可以看到,当页面滚动时候,只有中间的妹子被滚走了:
注意,这个特性表现,目前只在Chrome浏览器/FireFox浏览器下有,IE浏览器,包括IE11, fixed还是fixed的表现。
四、transform改变overflow对absolute元素的限制
在以前,overflow与absolute之间的限制规范内容大致是这样的:
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
比方说如下示意代码:
<p style="width:96px; height:96px; border:2px solid #beceeb; overflow:hidden;">
<img src="mm1.jpg"style="position:absolute;" />
</p>
结果是这样子,图片溢出的右侧还是可见的。

但是,一旦我们给overflow容器或者与图片有嵌套关系的子元素使用transform声明,呵呵呵,估计absolute元素就要去领便当了!
比方说,下面这个嵌套一层block水平标签应用transform属性后的效果:

这里地方小,借一步说话,您可以狠狠地点击这里:transform对overflow absolute元素限制Demo
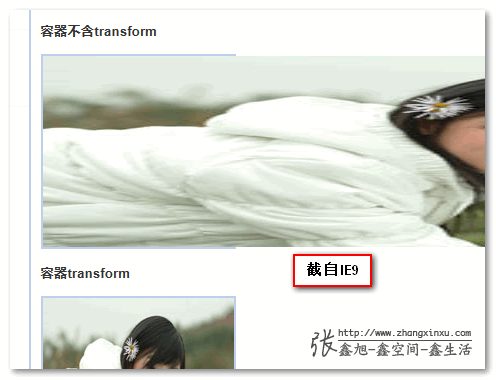
结果出现了有意思的浏览器兼容性差异:Chrome/Opera浏览器下,只有嵌套元素含有transform属性的时候,absolute元素才会被overflow隐藏;但是在IE9+/FireFox浏览器下,无论是overflow容器还是嵌套子元素,只要有transform属性,就会hidden溢出的absolute元素。
截图如下:

其中,有个表现是没有兼容性问题:就是absolute元素和overflow元素间,含有transform的时候,absolute会被隐藏。
五、transform限制absolute的100%宽度大小
以前,我们设置absolute元素宽度100%, 则都会参照第一个非static值的position祖先元素计算,没有就window. 现在,诸位,需要把transform也考虑在内了。
您可以狠狠地点击这里:transform与absolute宽度100%限制Demo
结果,无论是IE9+,还是Chrome还是FireFox浏览器,所有绝对定位图片100%宽度,都是相对设置了transform的容器计算了,于是,上面的图片拉长到了西伯利亚;下面的图片被限制成了小胖墩。

六、结语-欢迎大家补充
我先自己补充一下,在mac safari浏览器下,使用transform: translate3d(0,0,0) 可以避免文字在其他元素transition或animation时候,粗细渲染跟着变化的问题。
