在我没有看这本书之前,我都想象不到,原来chrome扩展程序可以这样写,真的非常有意思。
就是用最简单最基础的代码,然后就实现了一些非常有意思的玩意儿。
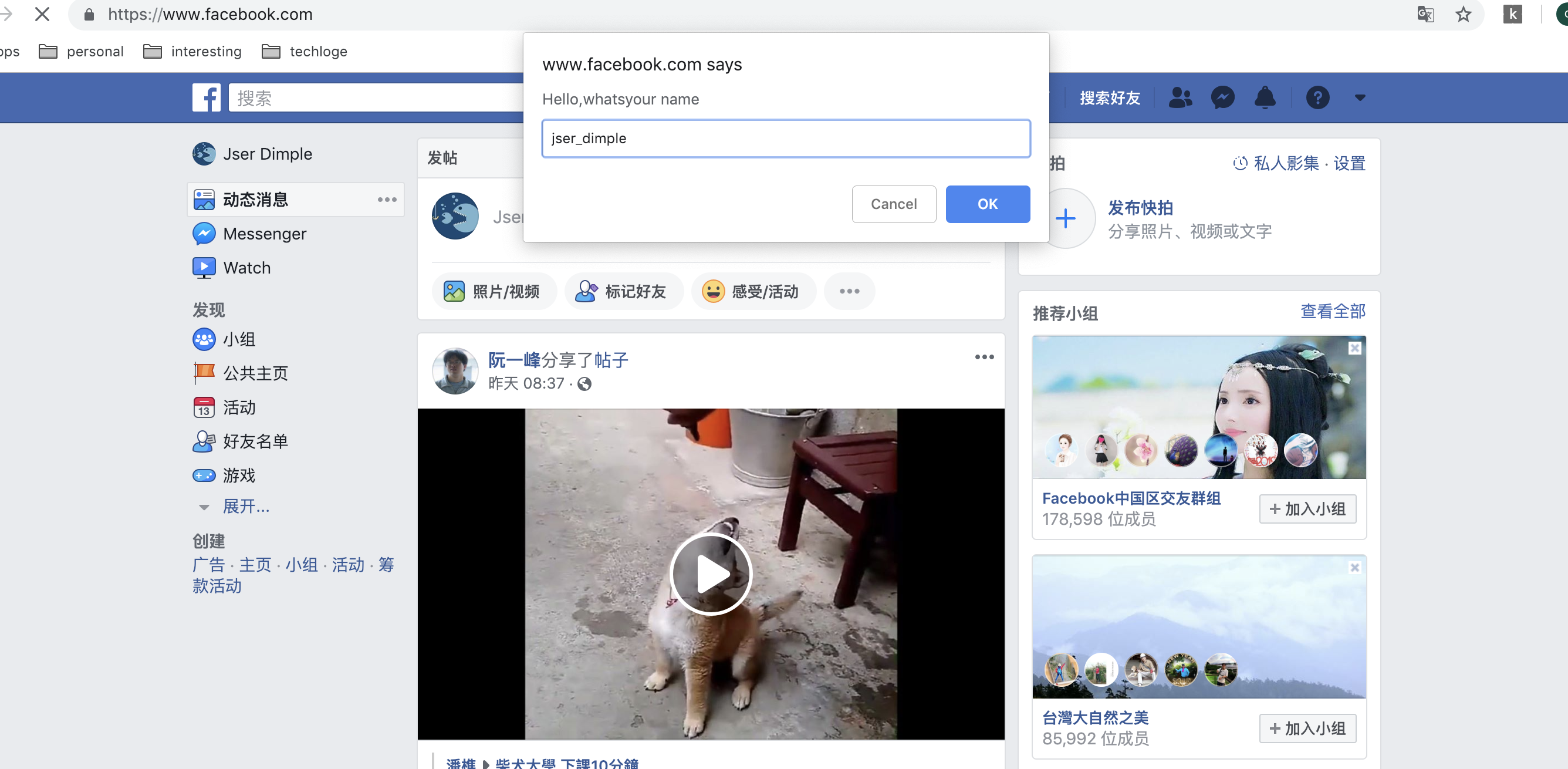
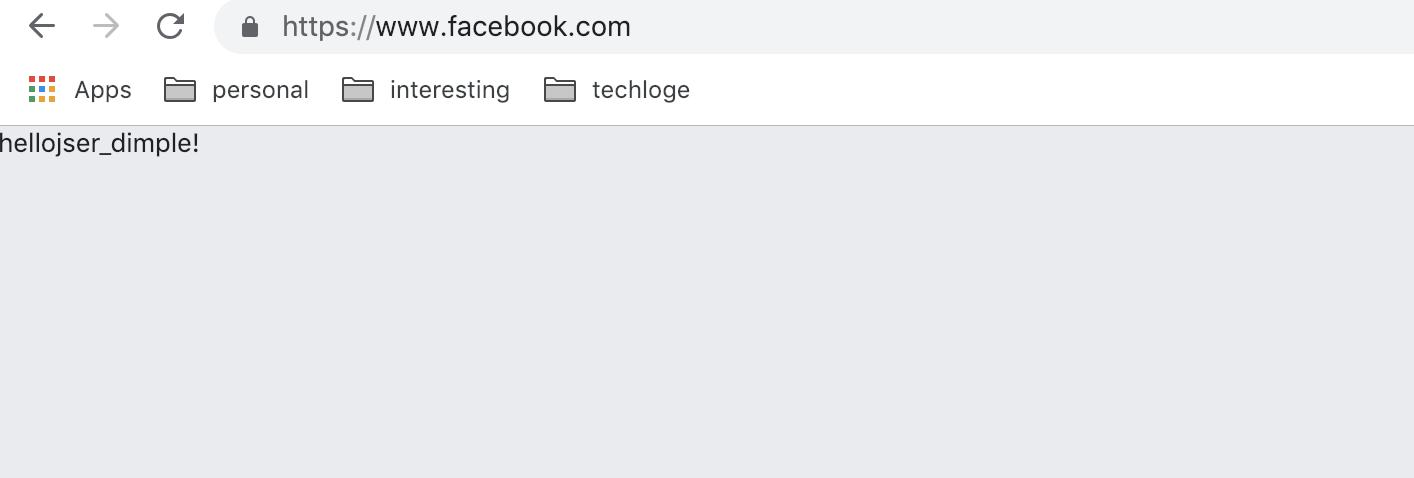
先看效果图
学习的知识如果在现实工作中没有用到,就会淡忘它。经历要达到一定的程度,项目要达到一定的阶段


这个就是一个很简单的例子,当我们输入facebook网站,就会弹出一个弹框,然后我们输入名字,这个网站就会被我们输入的名字所代替。
这个网站换成随便什么网站都是可以的。接下来我们来实现这个small扩展程序吧。
新建文件夹写入如下文件
```html
for devTools
```
```js
var userName=prompt('Hello,what\syour name');
document.body.innerHTML='hello'+userName+'!';
```
```json
{
"manifest_version":2,
"name":"kittenbook",
"description":"replace photos on facebook with kittens",
"version":"0.0.1",
"content_scripts":[
{
"matches":["*://www.facebook.com/*"],
"js":["kittenbook.js"]
}
]
}
```
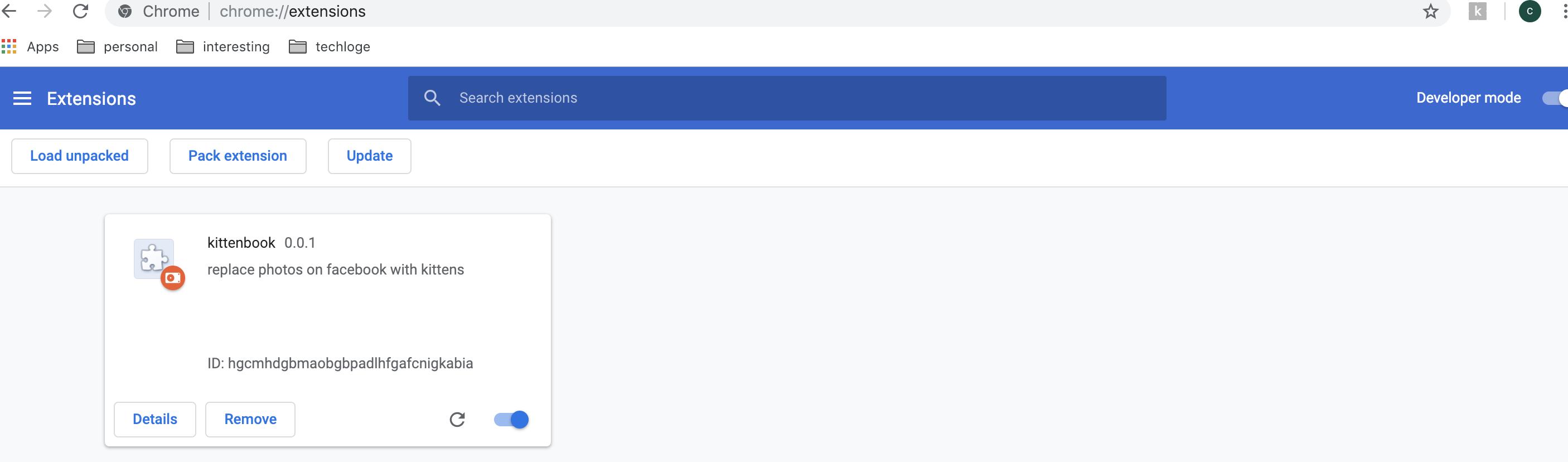
接下来将我们的小demo变成chrome扩展程序吧

这个非常有意思的小demo是我从learning to program 一路编程这本书上看到的。
其实用一些很简单的代码就可以实现一些很有意思的玩意儿。
