-
前面文章介绍了如何在本地发布OSM数据,并使用 maputnik 自定义 mapbox 格式的地图样式。
-
在使用 maputnik 配图时,如果想要使用自己的图片作为地图符号,就需要制作精灵图。
-
mapbox 对精灵图的要求是要有精灵图和说明精灵图中图片信息的json配置文件。
-
精灵图的制作工具有很多,在线网站就有一大堆,但普遍存在一个问题:只能生成精灵图,没有json配置文件。
-
mapbox开源了一个精灵图制作工具 spritezero,这个工具可以生成精灵图和对应的json文件。github地址: https://github.com/mapbox/spritezero
-
spritezero 的输入文件是svg文件,输出文件是指定比例的精灵图和对应的json文件。
-
这个工具在安装时会报错,原因是用到的一个类库太老了,详见这里https://github.com/mapbox/spritezero/issues/84
-
解决方法,使用这个docker库:https://github.com/macteo/spritezero-docker, 这个docker库里已经把 spritezero 的环境配置好了,直接用就行。
-
spritezero-docker使用方法(linux系统)
-
克隆库
docker pull dolomate/spritezero -
在当前目录创建
./data/sprites/_svg文件夹 -
把svg文件放在
./data/sprites/_svg文件夹中,svg文件的名称不要太随意,名称会被写入json配置文件,后续使用时会用到。 -
在当前目录执行命令,生成精灵图:
docker run -it -e FOLDER=_svg -e THEME=sprites -v ${PWD}/data:/data dolomate/spritezero -
生成的精灵图会存放在
./data/sprites文件夹中
-
-
查看生成的精灵图,你可能会碰上下图中的问题:只有黑色轮廓

-
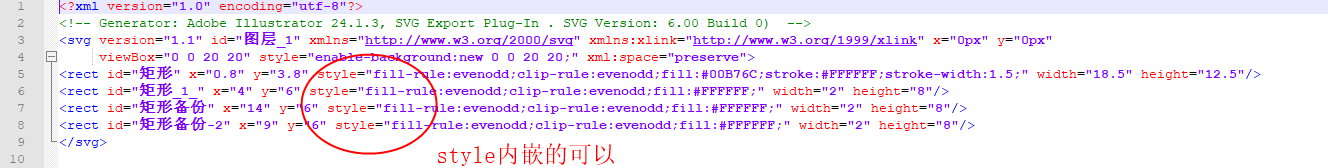
上面问题的原因是:在svg代码中,style的写法有问题,style单独写不行,需要内嵌到dom元素中。


-
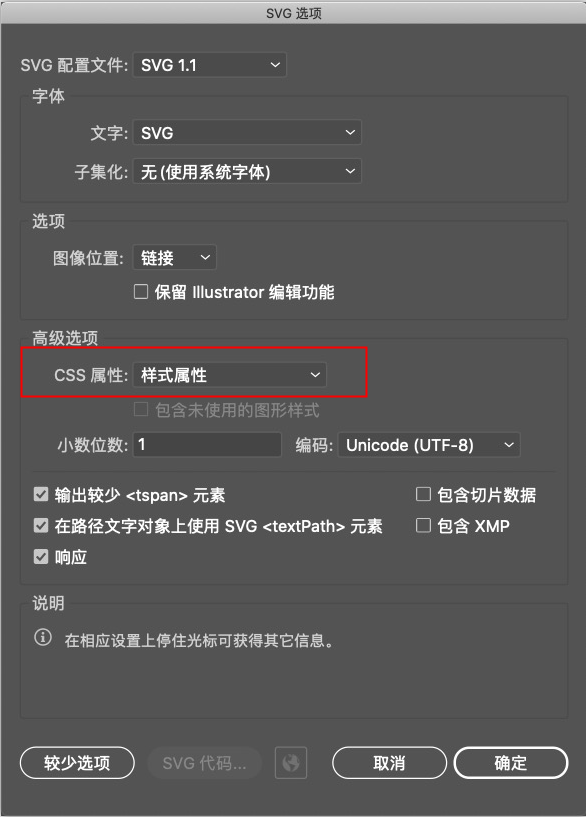
解决方法,用Adobe Illustrator 软件导出时,CSS属性栏选择“样式属性”,style就会内嵌到dom元素中了。下图是导出时的正确选项,更深入的可以参考这篇文章https://cloud.tencent.com/developer/article/1007666

-
在 maputnik 中使用生成的精灵图
- 把生成的精灵图用web服务器发布出来,我用的tomcat。记得解决web服务器的跨域问题,不然调用时会报错。
- 配置精灵图发布的路径,如下图

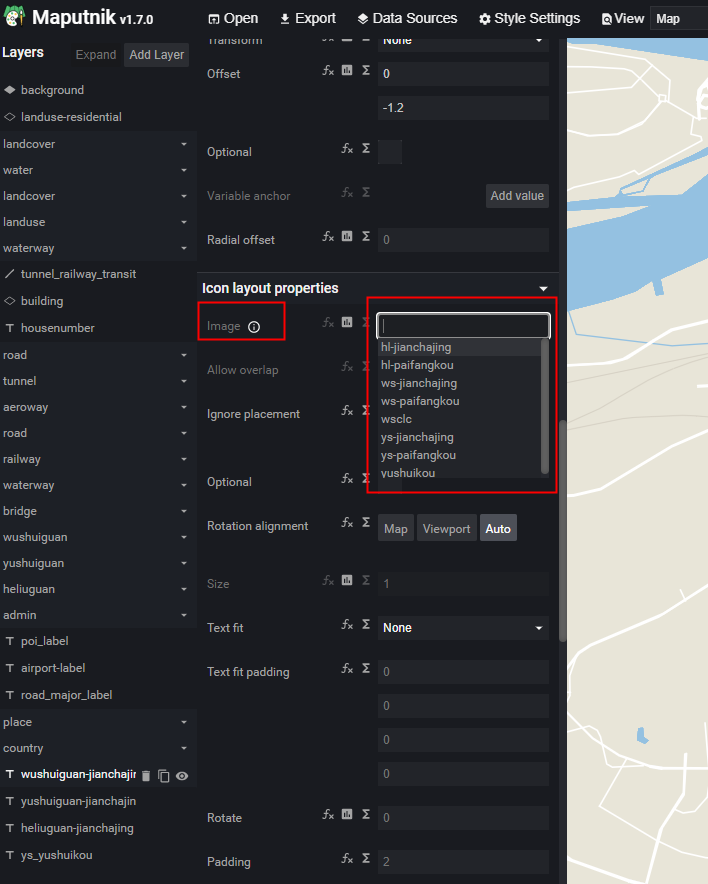
- 选择一个symbol类型的符号,在 Image 选项的下拉框中,会直接显示精灵图中的图片名称。

原文地址:http://gisarmory.xyz/blog/index.html?blog=maputnikSprites
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
