微信小程序学习笔记三 路由的基本使用
小程序中路由的使用
1.1 页面路由
- 在小程序中, 所有页面的路由全部由框架进行管理
1.2 页面栈
- 框架以栈的形式维护了当前的所有页面, 当发生路由切换的时候, 页面栈的表现如下:

1.3 获取当前页面栈
- 开发者可以使用
getCurrentPages()函数获取当前页面栈。
<!--page/index/index.wxml-->
<view bindtap="getThieRoute">
<text> 点击获取当前路由路径 </text>
</view>
// page/index/index.js
Page({
getThieRoute(){
let thisRoute = getCurrentPages();
console.log(thisRoute[0].route);
}
})

1.4 路由方式
- 对于路由的触发方式以及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由前路由 | 路由后路由 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | -- |
onLoad,onShow
|
| 打开新页面 | 调用APIwx.navigateTo
|
onHide |
onLoad,onShow
|
| 页面重定向 | 调用APIwx.redirectTo
|
onUnload |
onLoad,onShow
|
| Tab切换 | 调用APIwx.switchTab 用户切换 Tab |
||
| 重启动 | 调用APIwx.reLaunch
|
onUnload |
onLoad,onShow
|
1.5 简单实现
-
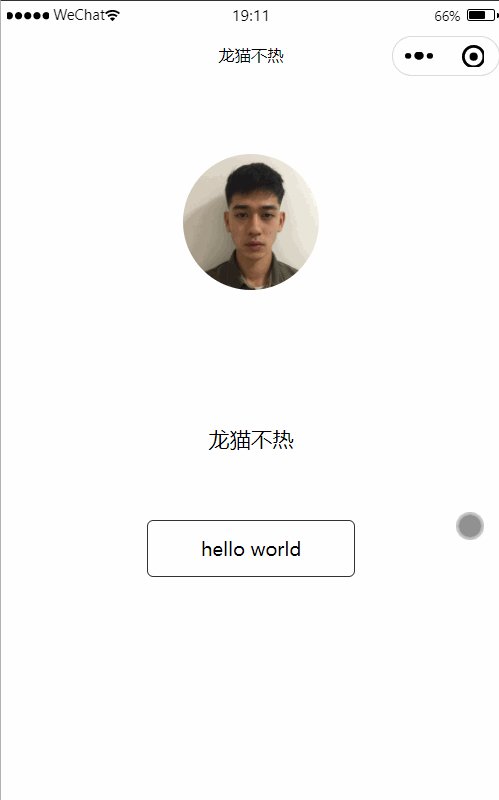
点击跳转按钮, 从当前
index.wxml页面进入到login.wxml页面 -
定义如下代码:
<!-- 路由跳转测试 -->
<view class="goStudy" bindtap="toLogs">
<text>{{message}}</text>
</view>
Page({
// 跳转至logs页面的方法
toLogs() {
wx.navigateTo({
url: '/pages/logs/logs',
})
},
})

注意事项
-
navigateTo,redirectTo只能打开非tabBar页面 -
switchTab只能打开tabBar页面 -
reLaunch可以打开任意页面 - 页面底部的tabBar由页面决定, 即只要是定义为tabBar的页面, 底部都有tabBar
- 调用页面路由带的参数可以在目标页面的
onLoad中获取

