实现一个聊天页面
我们下来看一下效果

图中的聊天信息先把它放在json数据中,通过jQuery封装的Ajax来把数据拿过来,再把它展示到页面中去,分为以下几步
- 为了方便操作,我们直接使用php study集成环境来搭建服务器,当然也可以使用其他的服务器
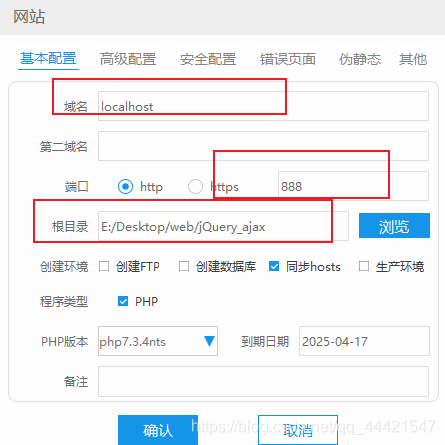
- 我们在php study中在开启Apache服务器后,然后搭建一个网站,设置一个域名,端口号用来访问页面
- 我们需要把用到的文件放到网站根目录里面,这里需要一个html文件,我们把js代码就放在html中,当然你也可以分开放,然后需要一个.json文件用来存储json文件以及其他文件
- 用来的json数据如下(文件名:chat.json)
{
"message":[
{
"小刘":"在吗",
"我":"在"
},
{
"小刘":"干嘛呢",
"我":"没事干,在追剧"
},
{
"小刘":"是吗,最近那个《龙岭迷窟》》还挺好看,你看了吗",
"我":"追的就是它"
},
{
"小刘":"是吗,我感觉鬼吹灯系列的网剧都挺不错",
"我":"是啊,你可以看一下鬼吹灯的小说,挺好看的"
}
]
}
- jQuery封装Ajax时,一共有两种方法,我们使用其中的一种
- 代码分析如下
//定义一个字符串用来放整个聊天页面
let str = \'\';
//然后我们使用$对象上的ajax函数
$.ajax();
//然后我们需要把{}这个对象传到函数中去
//这个对象中都有
url:\'json数据的位置\',
type:\'提交方式\',
dataType:\'返回来的数据格式\',
success:function(data){} //这是当请求成功后所执行的函数,我们
//需要在这个函数里面对数据进行操作
- 代码如下
function chatWeb(){
let str = \'\';
$.ajax({
url:\'chat.json\',
type:\'POST\',
dataType:\'json\',
success:function(data){
$.each(data.message,function(i,item){
str += `
<div class="he_img">
<div>`
+ item.小刘 +
`</div>
</div>
<div class="my_img">
<div>`
+ item.我 +
`</div>
</div>
`
})
$(\'div.chat_back\').append(str);
}
})
}
chatWeb();
- html代码
<div class="chat_back">
<p>聊天中...</p>
</div>
- css代码
*{
margin:0;
padding:0;
}
div.chat_back{
width:350px;
height:700px;
background-image:url(img/back.jpg);
background-size:100% 100%;
position:absolute;
top:50%;
left:50%;
margin-top:-350px;
margin-left:-200px;
border-radius: 20px;
}
div.my_img,div.he_img{
width:30px;
height:30px;
border:2px solid #f30;
border-radius:50%;
background-size:100% 100%;
margin-top:45px;
font-size:10px;
}
div.he_img{
margin-left:10px;
background-image: url(img/my.jpg);
}
div.my_img{
margin-left:310px;
background-image:url(img/he.jpg);
}
div.he_img div,
div.my_img div{
width:250px;
font-weight: bold;
padding:10px 0;
border-radius: 20%;
}
div.he_img div{
margin-left:32px;
color:#fff;
background-color:#f30;
}
div.my_img div{
margin-left:-252px;
color:#af8;
background-color:#f4e;
}
div.chat_back p{
text-align: center;
padding-top:10px;
background-color:#df4;
}
-
jQuery对Ajax的封装,使我们使用起来方便了很多,我们再也不用写很多代码了
-
php study集成环境的使用
(1) 打开集成环境后,启动Apache服务器

(2) 在网站中创建网站,设置网站域名,端口,根目录等(3) 记着把内容放到网站根目录下

