VsCode调试vue项目
VsCode如何调试vue项目,VsCode需要安装插件以及配置launch.json文件。
-
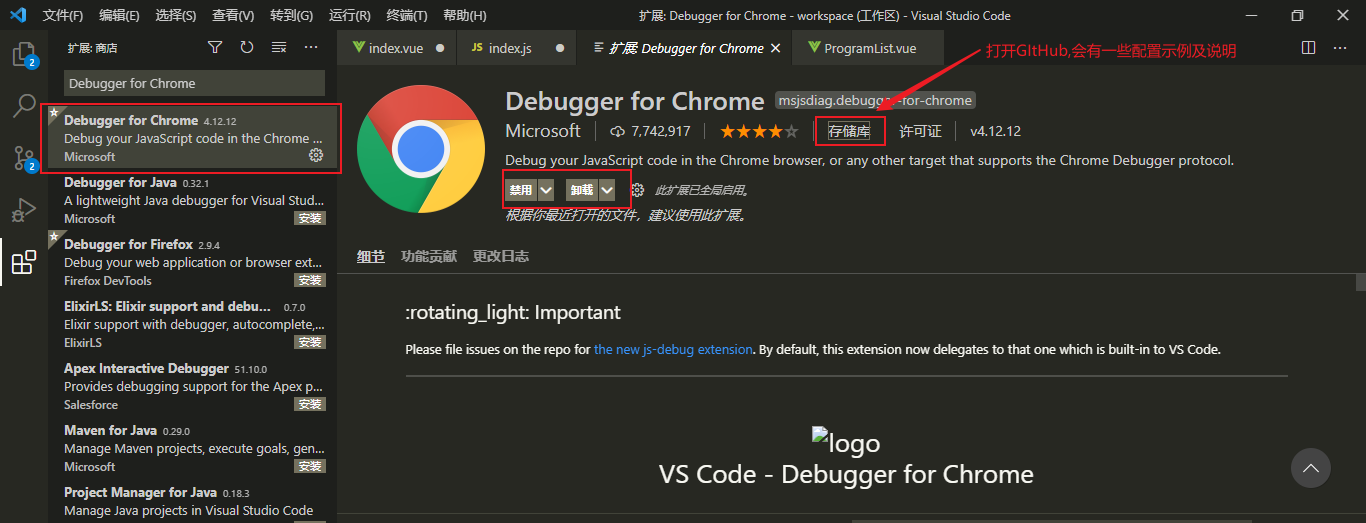
找到“扩展”或者按快捷键“Ctrl+Shift+X”,如下图,输入Debugger for Chrome查找,并安装。

-
配置launch.json
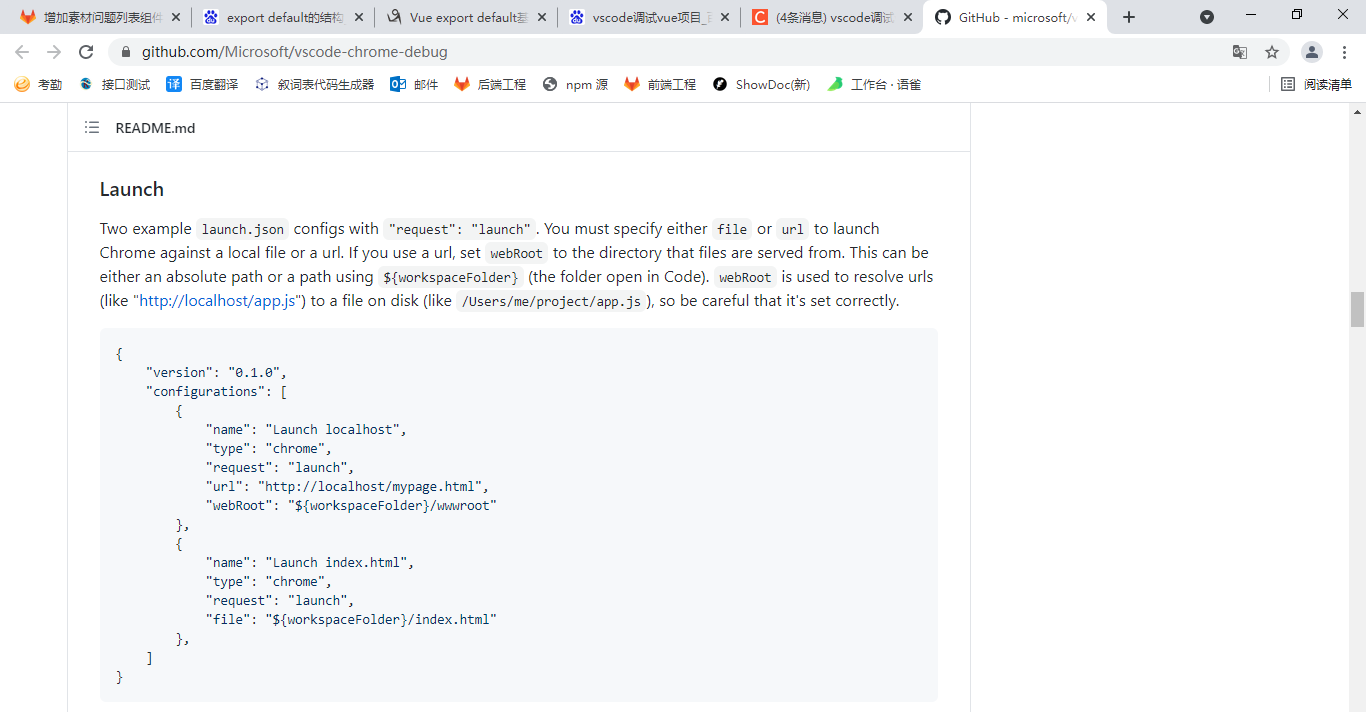
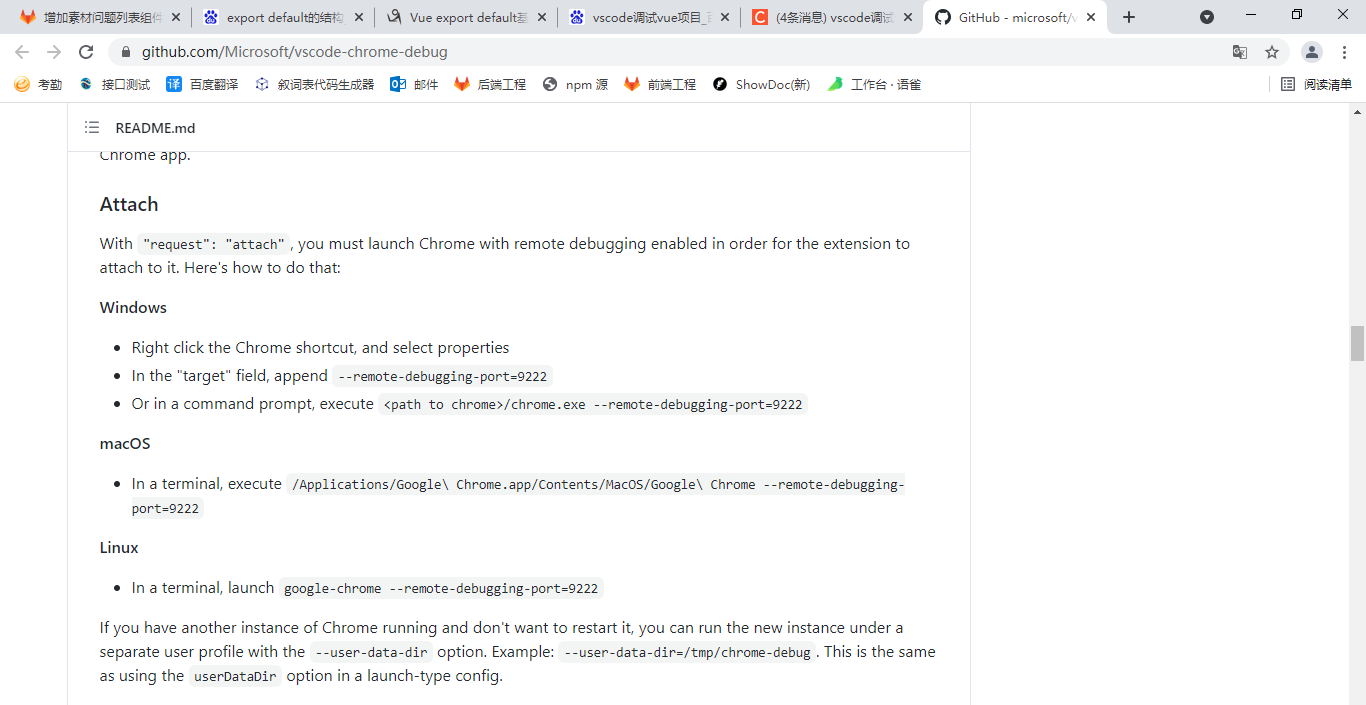
打开存储库,在网页上查看信息,参考官网的Launch配置本地的launch.json

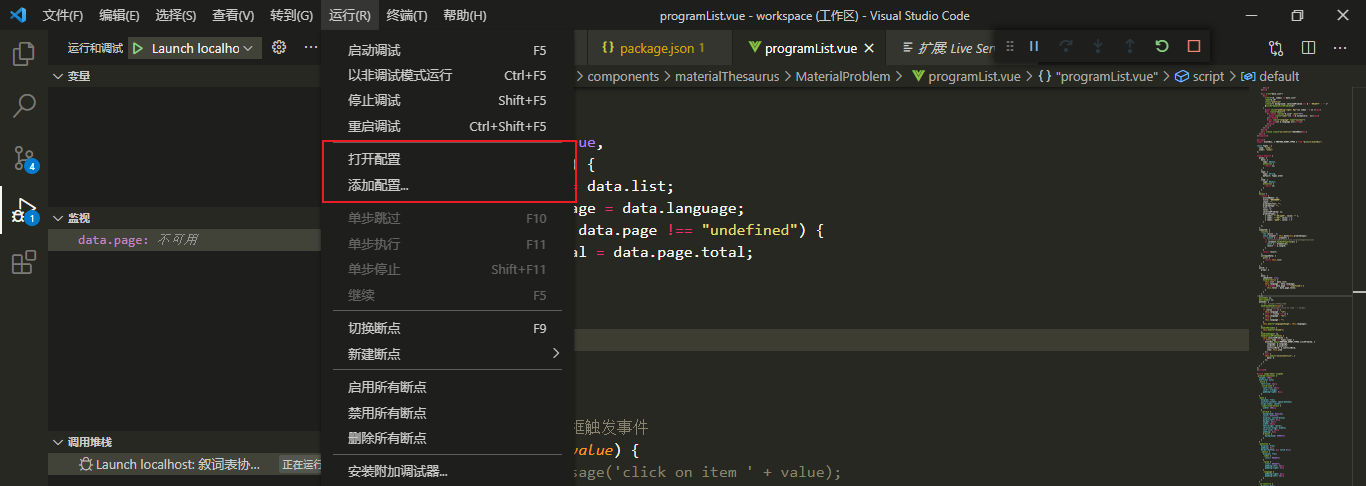
本地launch.json配置(如果找不到这个文件,点击运行->打开配置)

本地配置文件
launch.json{ "version": "0.1.0", "configurations": [ { "name": "Launch localhost", "type": "chrome", "request": "launch", // "url": "http://localhost/mypage.html", "url": "http://localhost:8080/", // "webRoot": "${workspaceFolder}/wwwroot" "webRoot": "${workspaceFolder}" }, { "name": "Launch index.html", "type": "chrome", "request": "launch", "file": "${workspaceFolder}/index.html" }, ] } -
谷歌浏览器配置
参考官方文件

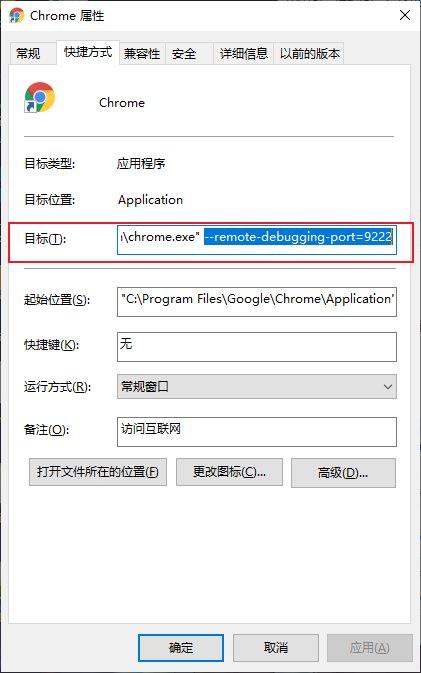
找到桌面谷歌浏览器的快捷方式, 鼠标右键 -> 属性 追加
--remote-debugging-port=9222tip:
注意有一个空格

-
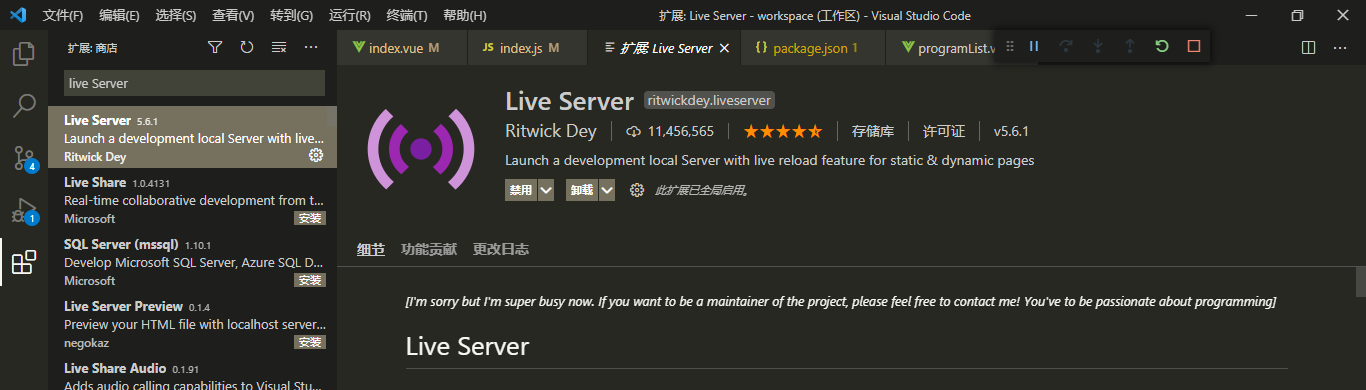
安装Live Server插件

-
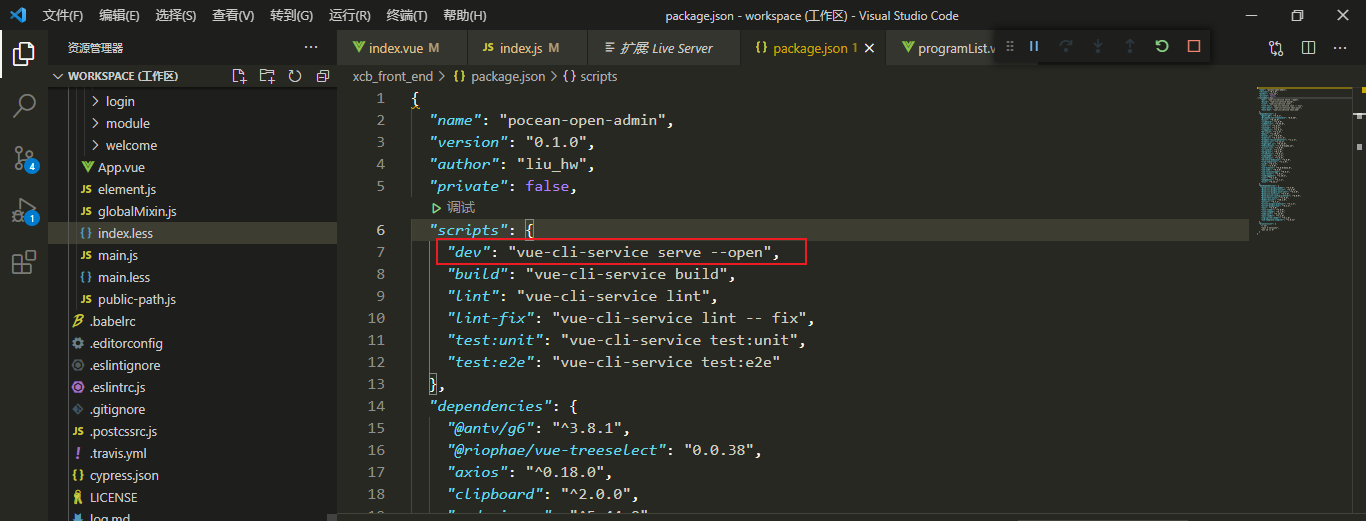
配置package.json
在“package.json”文件里的"scripts"中添加:"dev": "vue-cli-service serve --open" 此命令是启动服务。

-
启动程序
按“Ctrl+Shift+Y” 调出终端,输入:npm run dev

-
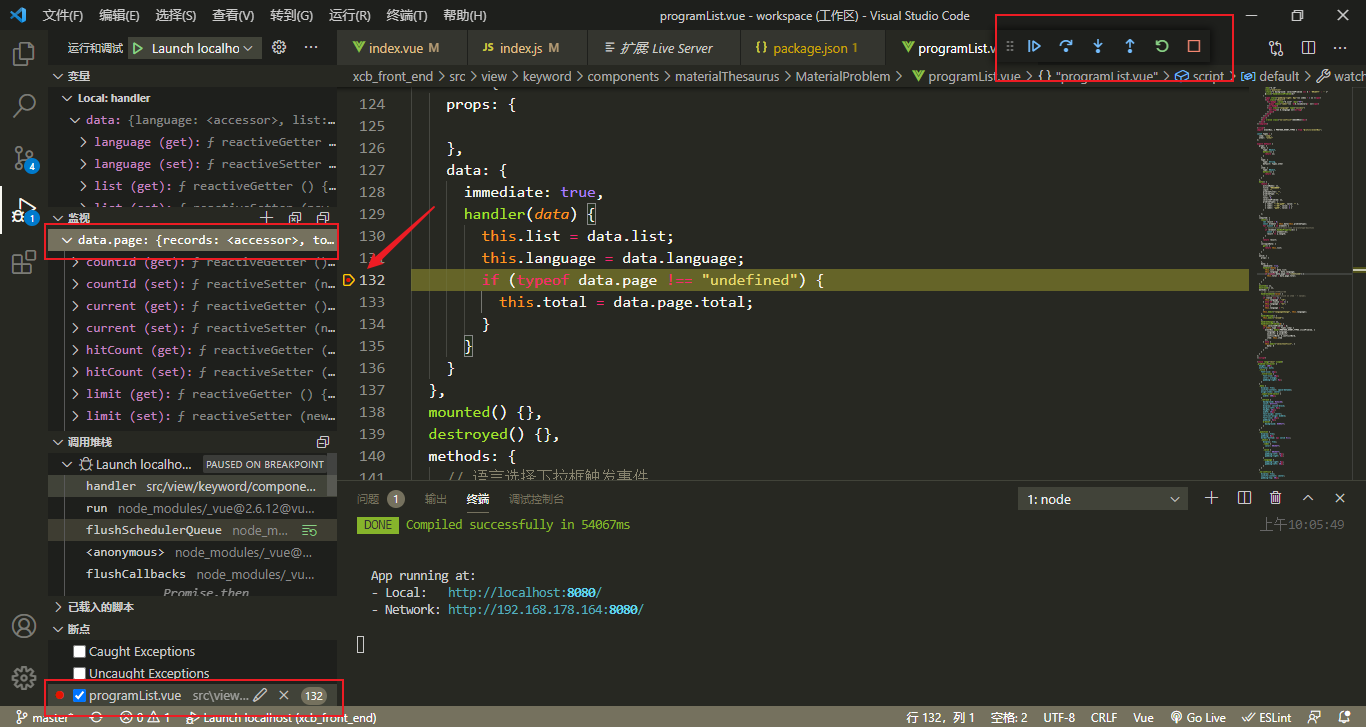
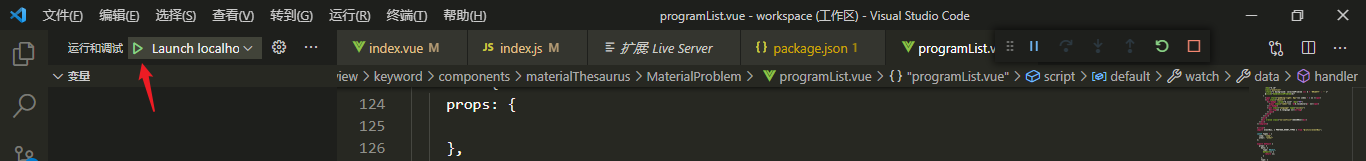
找到“Ctrl+Shift+D”,点击绿色按钮开始调试,会弹出google浏览器访问网站,在你想要的地方添加断点.

网页会停在断点处

-
调试