<异空间>项目技术分享系列——扩展函数为Bitmap添加时间水印
对图片Bitmap绘制文字水印还是比较常见的需求,毕竟版权意识都在增强(用户可以给自己图片加上用户名),还可以为用户提供更多的信息(例如视频缩略图)
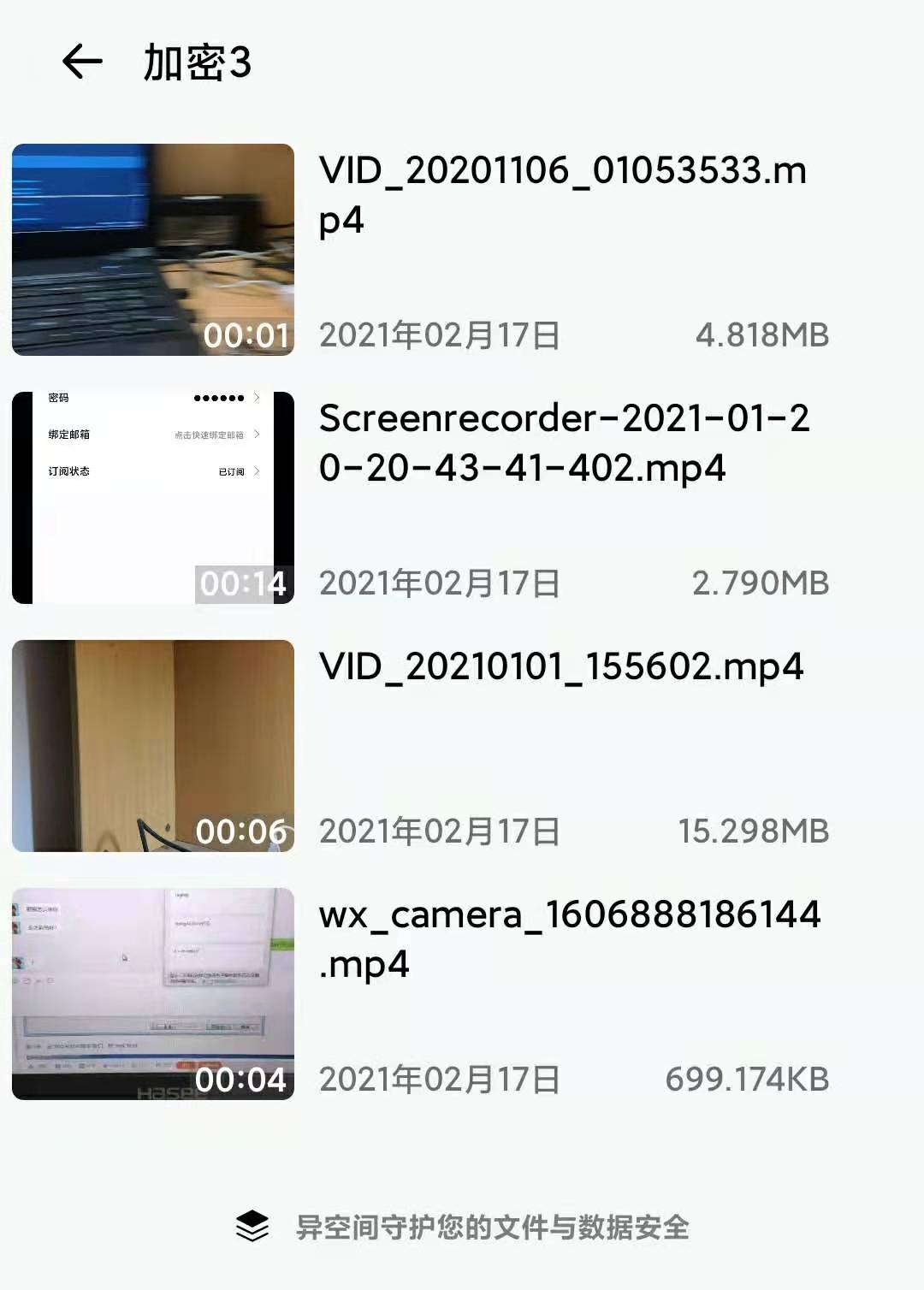
先上效果图(比较简单的效果,可继续扩展实现),以下代码使用Kotlin语言编写

给Bitmap添加文字时间水印
首先注意不能对进行拉伸或缩放前的Bitmap进行绘制水印,否则水印也会一起被拉伸缩放
应该提前将Bimap拉伸,再进行绘制操作
示例代码:
//将Bitmap进行缩放,获得缩放完成后的Bitmap后,再绘制时间文字水印
bitmap?.let {thumb ->
bitmap = Bitmap.createScaledBitmap( //缩放
thumb , ConvertUtils.dp2px(140F),
ConvertUtils.dp2px(100F),false
)
.addTextWatermark(length , ConvertUtils.dp2px(16F) , Color.WHITE ,0F,0F,false)
}
addTextWatermark 方法是对Bitmap类的一个扩展方法(Kotlin)
下面示例代码目前只实现了在右下角绘制,可继续扩展:
/**
* 给一张Bitmap添加水印文字。
*
* @param content 水印文本
* @param textSize 水印字体大小 ,单位pix。
* @param color 水印字体颜色。
* @param x 起始坐标x
* @param y 起始坐标y
* @param recycle 是否回收
* @return 已经添加水印后的Bitmap
*/
fun Bitmap.addTextWatermark(
content: String?,
textSize: Int,
color: Int,
x: Float, //x,y暂时比较难用,因为要指定具体位置,难以在外部直接测量文字的坐标
y: Float,
recycle: Boolean
): Bitmap? {
if ( content == null)
return null
val ret = this.copy(this.config, true)
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
val canvas = Canvas(ret)
paint.color = color
paint.textSize = textSize.toFloat()
//绘制文字
val bounds = Rect()
paint.getTextBounds(content, 0, content.length, bounds)
//默认在 Bitmap的 右下角位置开始绘制文字
canvas.drawText(content, this.width.toFloat()-bounds.width() - 20F , this.height.toFloat() - bounds.height() + 20F, paint)
if (recycle && !this.isRecycled)
this.recycle()
return ret
}
补充
Bitmap加载进ImageView,为什么会形状各异,是因为设置了不同的缩放方式
设置ImageView填充方式的前提是使用src作为设置图片的来源,否则的话,会导致图片填充方式设置无效的情况。
- scaleType=“matrix” 是保持原图大小、从左上角的点开始,以矩阵形式绘图。
- scaleType=“fitXY” 是将原图进行横方向(即XY方向)的拉伸后绘制的。
- scaleType=“fitStart” 是将原图沿左上角的点(即matrix方式绘图开始的点),按比例缩放原图绘制而成的。
- scaleType=“fitCenter” 是将原图沿上方居中的点(即matrix方式绘图第一行的居中的点),按比例缩放原图绘制而成的。
- scaleType=“fitEnd” 是将原图沿下方居中的点(即matrix方式绘图最后一行的居中的点),按比例缩放原图绘制而成的。
- scaleType=“Center” 是保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像。
- scaleType=“centerCrop” 不保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像(以填满ImagView为目标,对原图进行裁剪)。
- scaleType=“centerInside” 不保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像(以显示完整图片为目标,对原图进行缩放)。

希望对有需要的人有帮助~
