标签(空格分隔): border
border的认识:
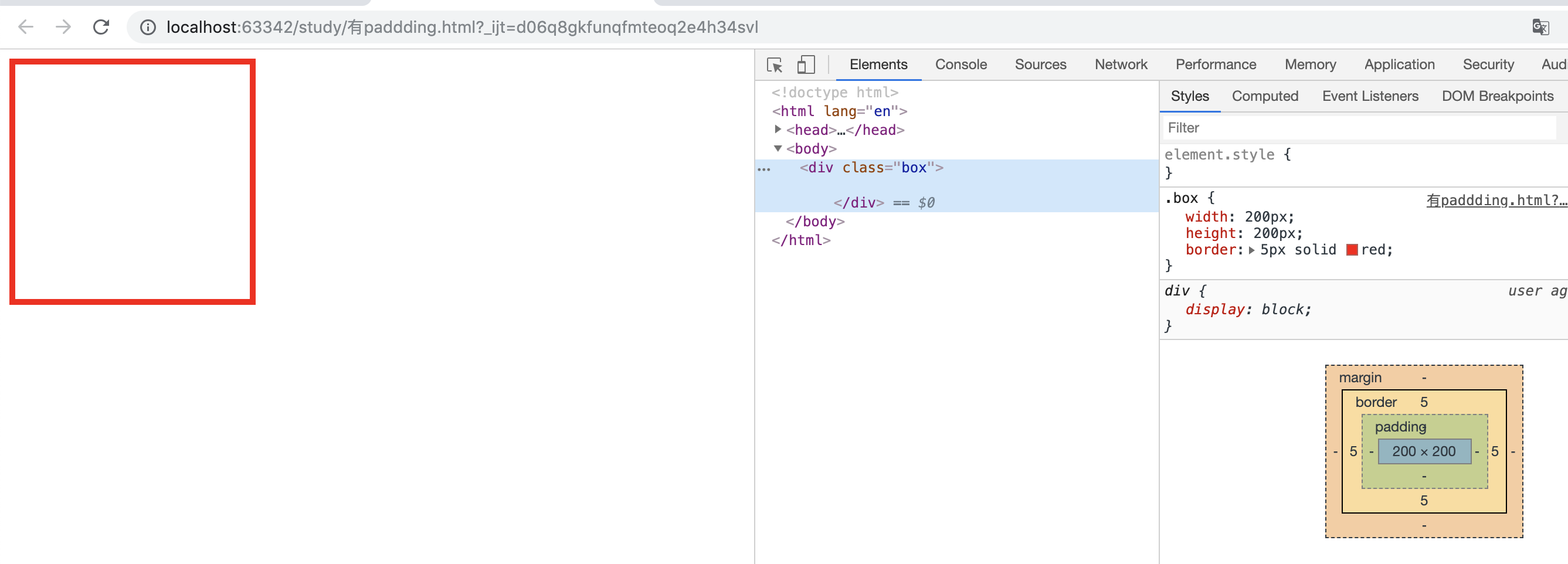
border:边框的意思,描述盒子的边框,边框有三个要素: 粗细, 线性样式 ,颜色;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width:200px;
height: 200px;
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
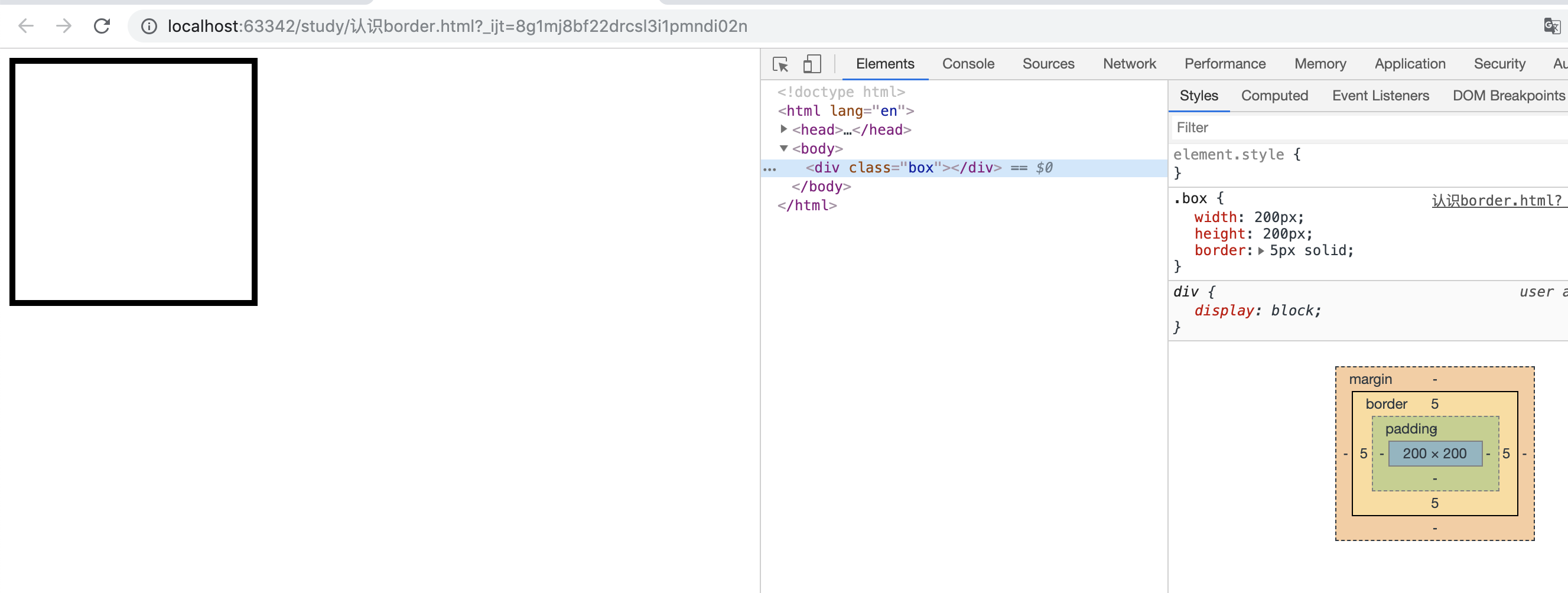
2、如果颜色不写,默认是黑色的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width:200px;
height: 200px;
border: 5px ;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>如图:
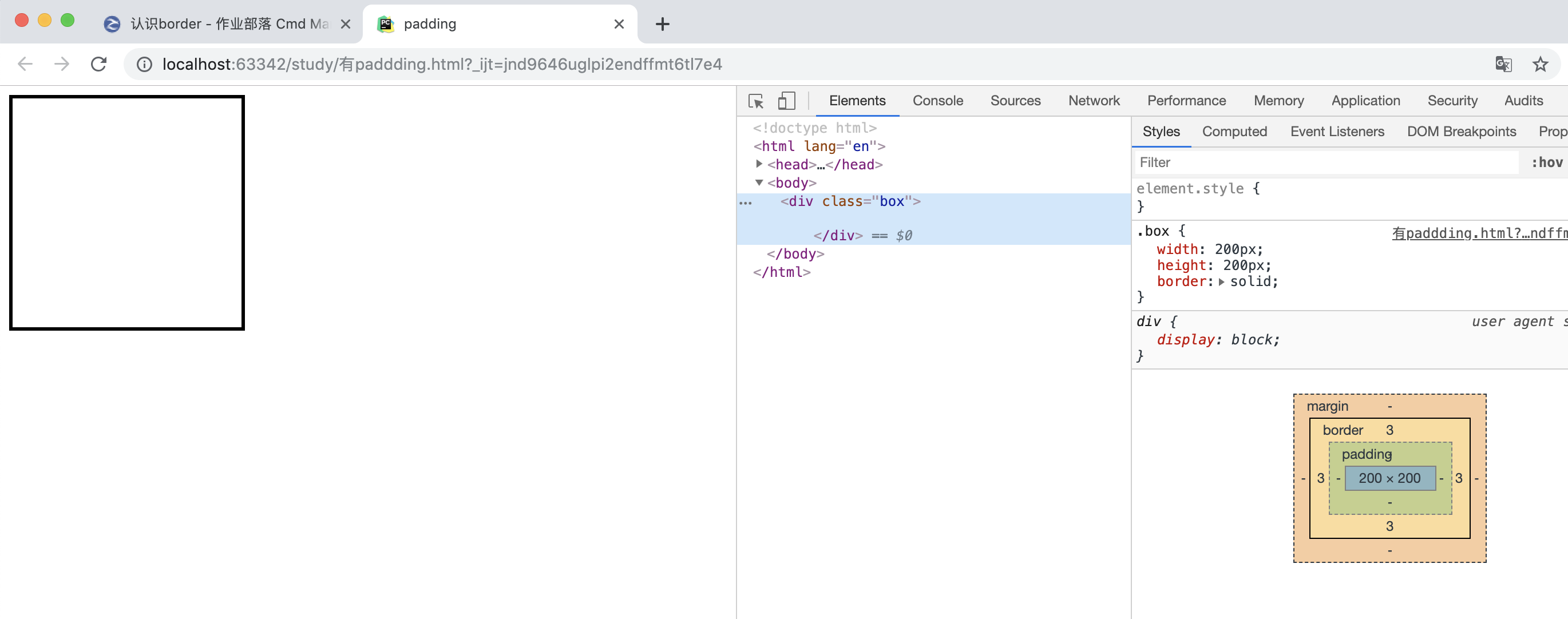
如果只保留solid呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width:200px;
height: 200px;
border: solid;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>结果如图:
- 如果颜色不写默认识黑色;
如果粗细不写不显示,只写线性样式:默认有上下左右3px的宽度,solid默认的黑色;
按照3要素属性来写border:
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;这个padding的写法一样的,;
border-style: solid dotted double dashed;这个也是上右下左;
border-color: red green yellow;
*/按照方向:
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;上面12条语句,相当于 border: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
清除边框的默认样式,比如input输入框
border:none;
border:0;使用border来制作小三角
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}