公司产品线逐渐增多,变动频繁且并行开发,常常需要设计与开发能够快速的做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。通过模块化的解决方案,降低冗余的生产成本。
而标准化规范是达到此目的起点。
在任何行业中一套良好的工作流程不仅可以保证各个阶段输出物的质量,提升工作效率,而且在一定的范畴下针对不同的项目,工作流程具有可复制的特点。如批量生产一款新车型,那就必须严格按照一定的汽车设计和生产流程进行操作,各阶段通力合作,才能保证汽车品质以及最终的量产。设计行业流程化、规范化程度逐步提高意味着该行业成熟度的不断提高。
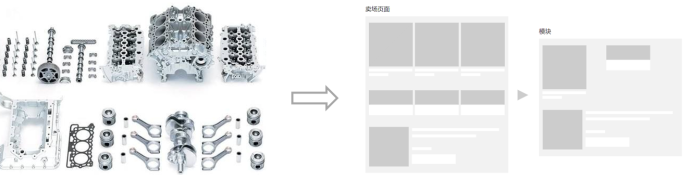
因大企业后台80%任务场景具有强规律性、可规范性、高复用性等特点,ued与前端共建,进行了规范约定,将常用的任务场景进行框架层的抽象,包括但不限于其布局、内容、交互、实现,框架下的需求内容可灵活定制,不仅大大减少各协作方对相同场景进行重复性的思考及工程投入,缩短了项目开发时间,而且保证项目有高质量和一致性的产出。
先科普下UED:
UED概念及职责略——具体找度娘,UED团队包括:
-
交互设计师(Interaction Designer)
-
视觉设计师(Vision Designer)
-
前端开发工程师(Web Developer)
个大厂的UED设置都差不多,参考:
-
http://ued.qq.com/
要制定UED的标准规范,首先的从设计和交互入手,我觉得产品的灵魂源于设计,骨骼源于交互。而从源头把控和规划,才能从根本解决问题。
例如:组件、模块、复用等问题
典型的例子:
-
从设计优化开发工作 扁平化——去圆角阴影 材质 比如.5xp 与1px ——参看《Retina真实还原1px边框的解决方案》
-
交互优化设计及开发工作 典型案例:顺丰彩组合支付原来22中组合策略优化。
-
如何复用现有资源 节庆换肤、营销迭代改版
参考案例:
-
Ant Design :一个服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观和模块化的解决方案,让设计者专注于更好的用户体验。
-
Material Design :每个设计决策背后都会有一系列的逻辑作为支撑
而很多公司无法推行一套专业的设计流程,造成设计师专业度难以提升。设计师在接到需求的时候就直接上手开始做,没有前期的分析和研究,做完了事,专业度没有保证。
交互规范: 首先需要做的工作: 需求分级规范:设计部门会接到大大小小需求不同的项目,而项目大小的不同也直接对应着设计流程的繁简,评审人员与审核标准 流程规范:交互设计是否参与前期产品设计规范、设计是否需要交互参与及评审、定稿机制。 根据不同等级,走不同流程 例如:重点项目设计流程、敏捷设计流程、极简设计流程 参考案例:
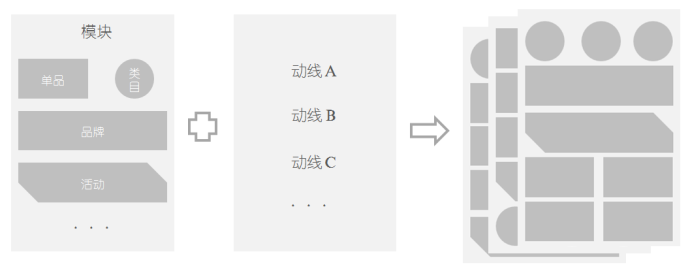
模块化设计规范 标准化模块设计

模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的场景 如何推动模块与动线设计?

-
模块设计原则
-
交互组合原则
参考案例:
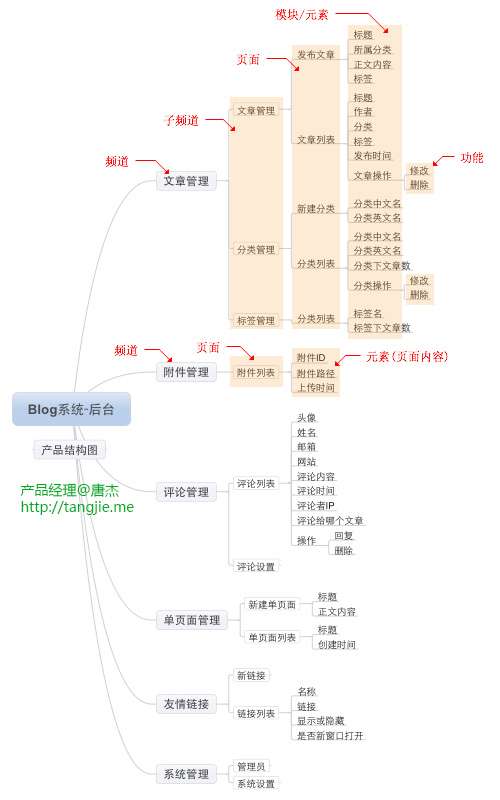
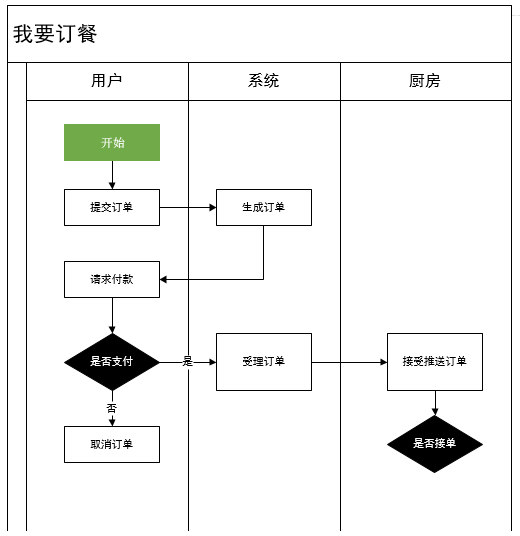
交互文档规范制定 我们现在的产品只要 很低保真原型图,在交互上很容易错过细节。需要开发、设计去仔细琢磨产品,来回往复看。特别是新人接手,需要重新进行业务知识大培训。 产品及交互,需要给出清晰准确的数据流程及交互流程给设计及开发人员,而这些若有一套标准准则,则更利于规范与理解 比如:
图片上传失败



设计规范

设计规范
-
设计原则——设计的标准准则 板式架构(间距 留白 对齐)、 字体 、色彩等规范 参考案例 “范”栅格(HTML5 UI栅格研究) MXD logo设计规范–MXD Big Day
-
-
设计模式——精练问题的一般解决方案 在企业级业务中使用设计模式,能大幅度提升研发团队的确定性,节约无谓的设计且保持系统一致性,让『设计者』把创造力专注在最需要的地方。
-
设计资源——图库、模板、基础色板(产品级色彩体系)
文档规范 为保证设计稿质量以及可传承、易上手等特点,设计师输出的文档也需要一套输出规范和模版。 标注规范 图层命名规范 文档格式规范 参考案例: 网页设计与重构那些事儿【基础篇】(原创技巧) 设计与交互本人所知有限,不多谈。现在来看看前端 思考案例:
前端规范 首先得讲CodeGuide html+css+js GuideLines代码标准规范 制定 重点:
-
html 结构规范 ——嵌套层级规范、语义化 属性类规范 组件化——封装标准
-
css 命名规范 权重、层叠规范 布局 css嵌套
-
js 命名规范 注释规范 封装 模块化 语法
参考标准
-
alloyteam 推荐
规范文档应具备可操作性,同事配备检验工具(JSLint、CSSLint) 工程规范 框架/库 ——应用框架设计 项目是初始化构建模板(yeoman) 接口规范—— rap接口管理 mock规则设置 readme—— 1、项目背景——业务概述 2、工程结构 3、测试、打包 操作 说明 代码校验——工具化 JSLint CssLint 上线报告——风险报告,如:兼容性评估报告,性能测试报告(原顺手付钱包改版后,领导还是反应慢,然后出具测试报告,精准展示前端性能) 运营监测——betterJS 异常自动回馈运营 前端项目验收标准 现在的项目完工后,没有对项目进行标准化操作。 比如注释规范,工程结构规范,代码规范。 以及页面性能是否达到用户可接受范围。 比如,腾讯, 团队方向 重点分工 商业公司养一个纯研究性的团队不现实,可以让不同人员负责不同领域的重点研究。比如偏CSS,偏JS,偏架构 梯队人才培养 目前前端技术框架层层不穷,我们需要一个文档的技术开发框架,同时要让几个有余力的同事去研究当今前沿的技术框架。及热点库的热点更新。 导师制度 带新人、技术分享等 工程模板案例 构建成熟的技术框架实例。初始化后即可在适应新项目的初始化开发。
文有不妥之前,请告知
