图片上传返回200,message显示请上传图片

注意上图中的name字段要和服务器接受的name相同,这里我们是imgfile,默认name不是这个,所以要在el-upload组件上设置name属性。
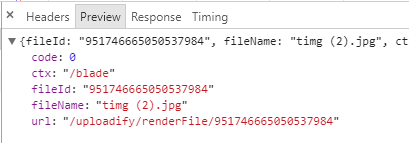
返回数据不是json格式


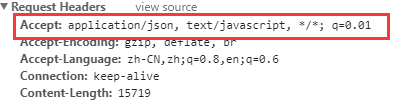
如图,默认Accept是
*/*,返回的是字符串。
设置el-upload组件headers属性,修改请求头Accept属性:
uploadImgHeader: { // 设置接收到json格式的返回值
'Accept': 'application/json, text/javascript, /; q=0.01'
}
>返回数据就是json格式了。